從上篇「如何使用GTM設定GA點擊事件追蹤?以WordPress聯絡表單7為例」有提到如何透過「點擊事件」快速的在GTM中設置Contact Form 7的表單轉換追蹤,但後續也有檢討該方法其實是會產生數據追蹤落差,今天要來教大家透過GTM「元素可見度」的方式來更精確的追蹤表單送出後的轉換動作。
這個方法是透過 Contact Form 7 在正確送出表單後,會顯示一串傳送成功的訊息,我們利用它「只有送出成功才會出現的特性」來作為轉換目標的設定。
因此我們會需要兩樣資訊:
1. 傳送成功訊息的Class名稱
2. 傳送成功訊息的內容
// 進入正題
步驟一:確認表單屬性(Class)以及傳送成功訊息的內容
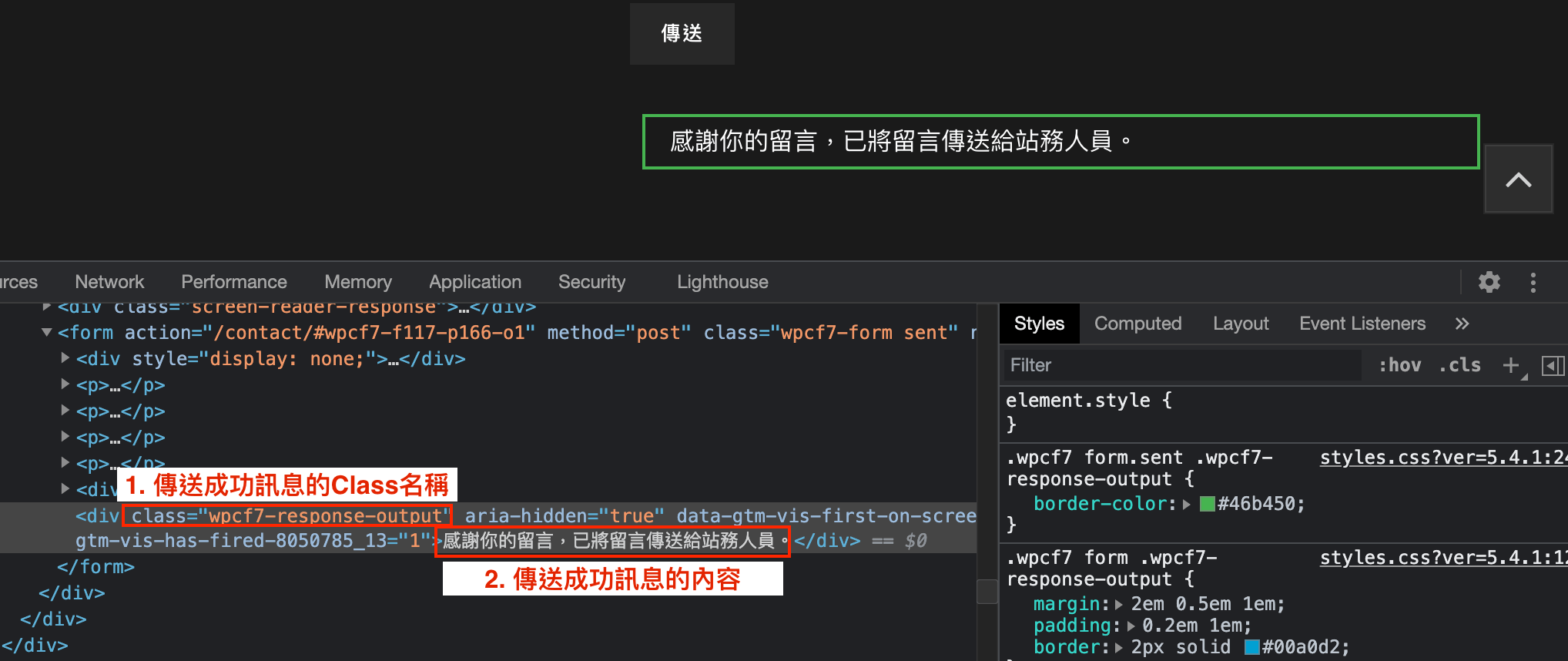
首先,你得實際成功送出一張表單,以正常未經過特殊設定的Contact Form 7表單來說,會在傳送成功後,給你一串訊息。而我們在這串訊息直接點「右鍵 > 檢查」(Chrome瀏覽器),就可以看到圖中資訊。

以範例網站的資訊來說:
1. 傳送成功訊息的Class名稱:「wpcf7-response-output」
2. 傳送成功訊息的內容:「感謝你的留言,已將留言傳送給站務人員。」
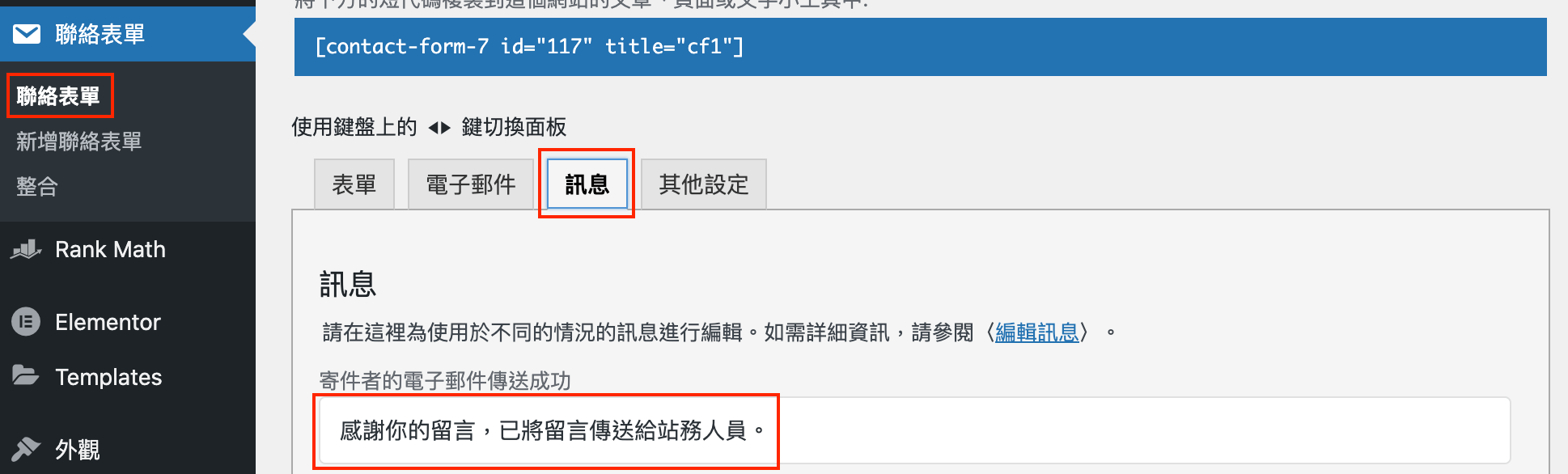
備註:Class基本上不會變動,但是訊息內容可以改變(圖2),若是有修改,在後續的步驟也記得一併修改,否則便不會觸發轉換追蹤。

步驟二:設定GTM觸發條件「元素可見度」
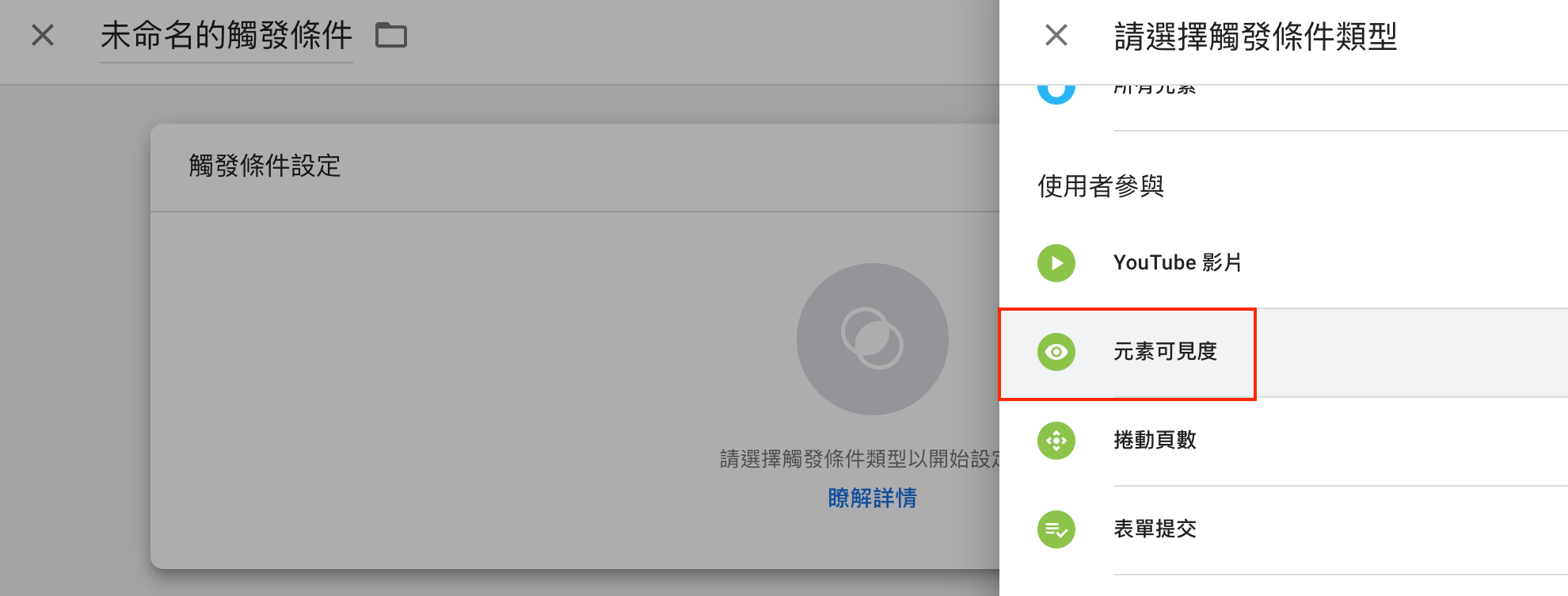
進到GTM中,我們在「觸發條件」處「新增」一個觸發條件,並選擇「元素可見度」。

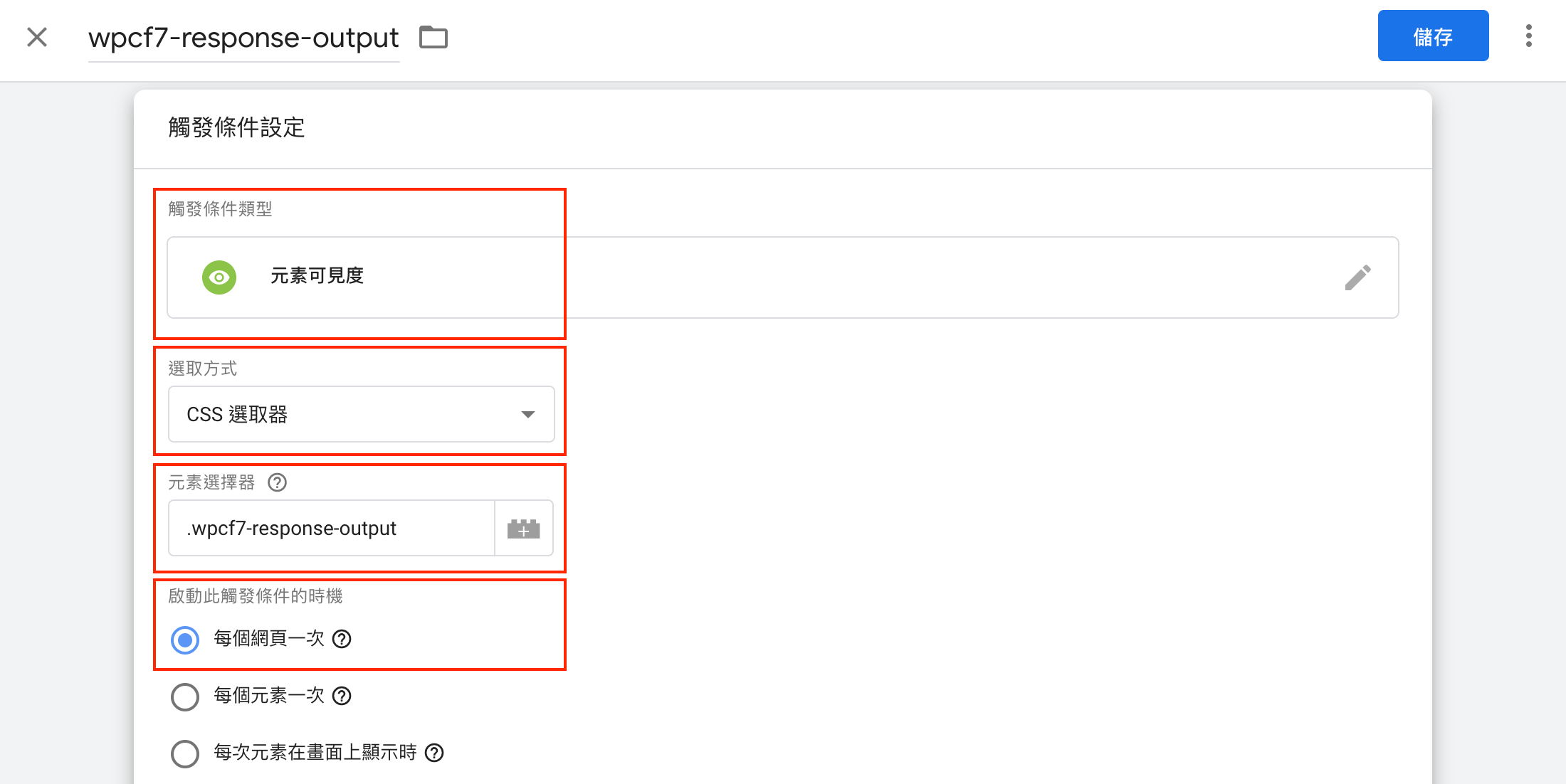
接著開始設定:
1. 選取方式
選擇「CSS選取器」
2. 元素選擇器
填入剛剛記錄的Class名稱,「.wpcf7-response-output」
(前面加「.」是因為CSS語法選擇器為Class的關係,如果是ID則是用「#」有興趣可以去參考CSS基礎教學)
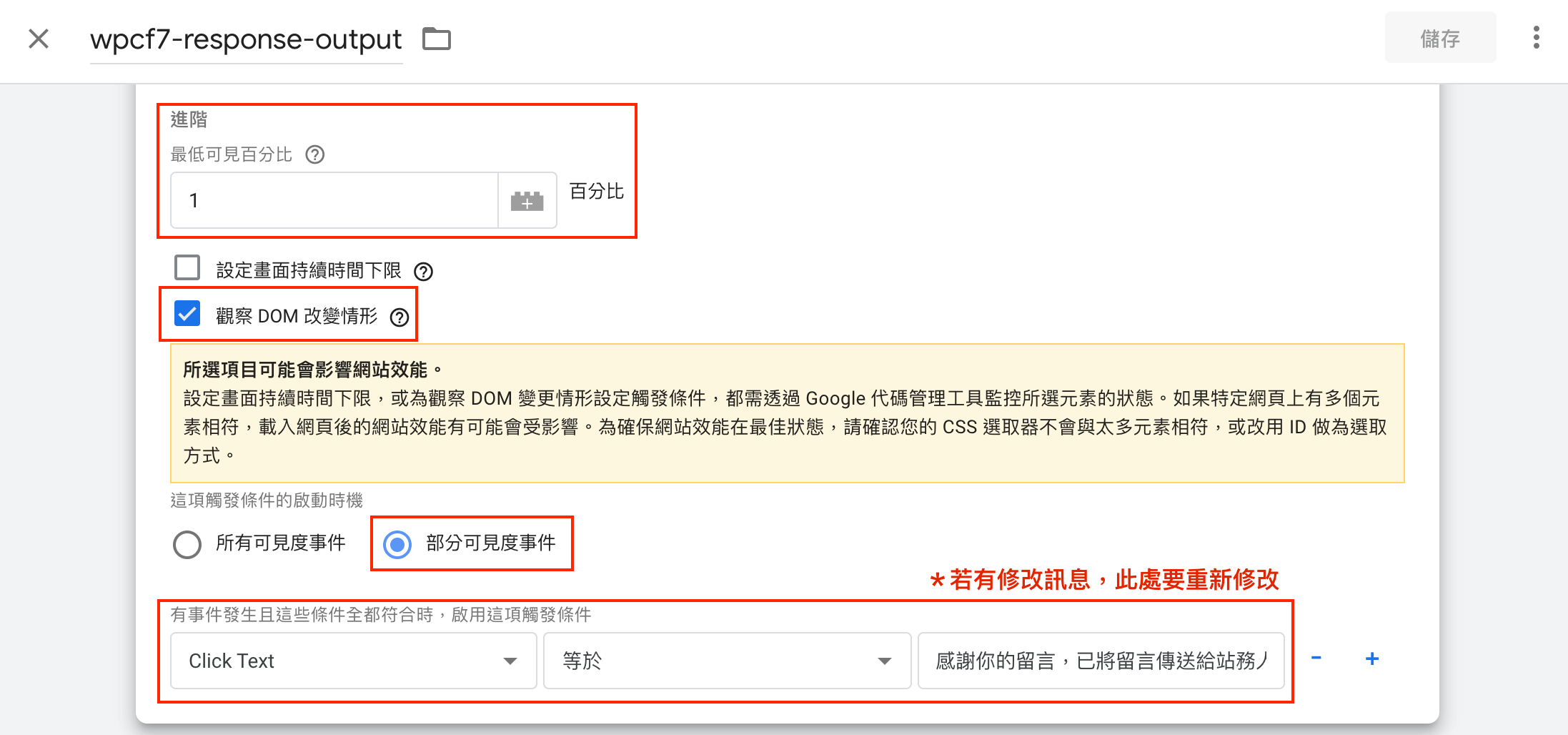
3. 啟動此觸發條件的時間
選擇「每個網頁一次」

4. 最低可見百分比
填寫「1」,意思為當有元素出現馬上就觸發。
5. 勾選「觀察 DOM 改變情形」
6. 這項觸發條件的啟動時機
點選「部分可見度事件」,選擇「Click Text」「等於」傳送成功訊息的內容:「感謝你的留言,已將留言傳送給站務人員。」設定完後按下右上角的儲存。
備註:再次提醒,若是有去後台修改訊息內容,要在這邊修改,否則不會觸發。這也可以衍伸成不同表單的觸發條件,例如:可以針對三個不同的需求開立三個表單,並在傳送成功訊息內容做出差異化,便可以追蹤不同的表單轉換。

步驟三:設定GTM代碼「GA通用版事件」
(GA4的設定方法後續更新)
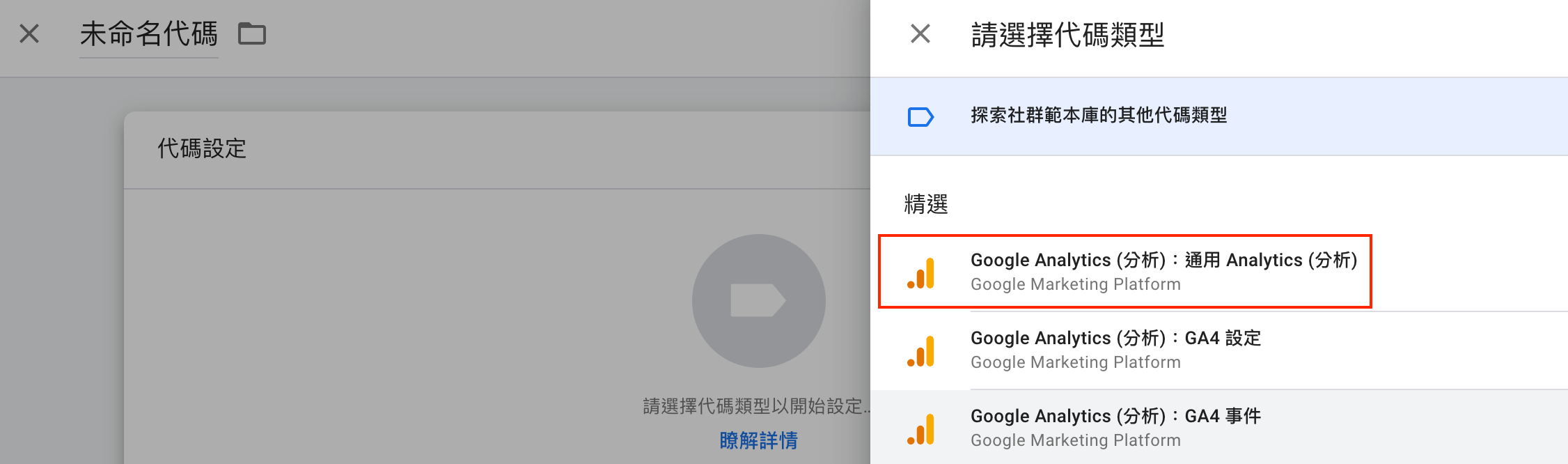
完成觸發條件設定後,回到主畫面,點選「代碼」,新增「Google Analytics (分析):通用 Analytics (分析)」。

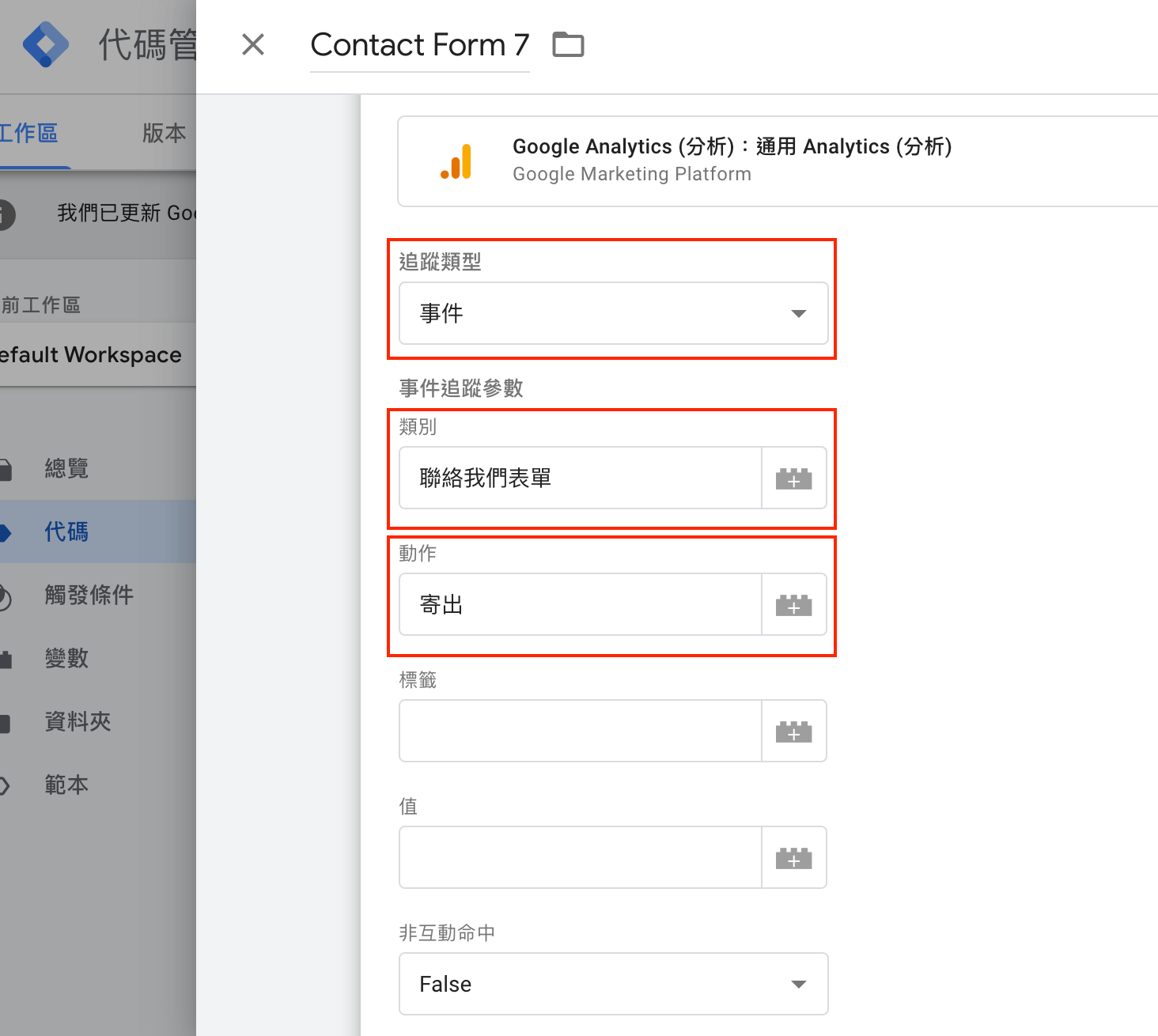
在追蹤類型選擇「事件」,下方有事件追蹤參數,分別是「類別」、「動作」、「標籤」、「值」填寫的越完整,越可以在GA分析到更深的層面,但如果資訊不夠或不多,建議起碼填上「類別」、「動作」(參考圖7),詳細的事件追蹤參數可以參考官方「事件簡介」。
這邊所設定的事件追蹤參數,請一定要記錄起來,因為還要設定到GA的「目標」才能有效的在GA內將事件變成目標轉換數。

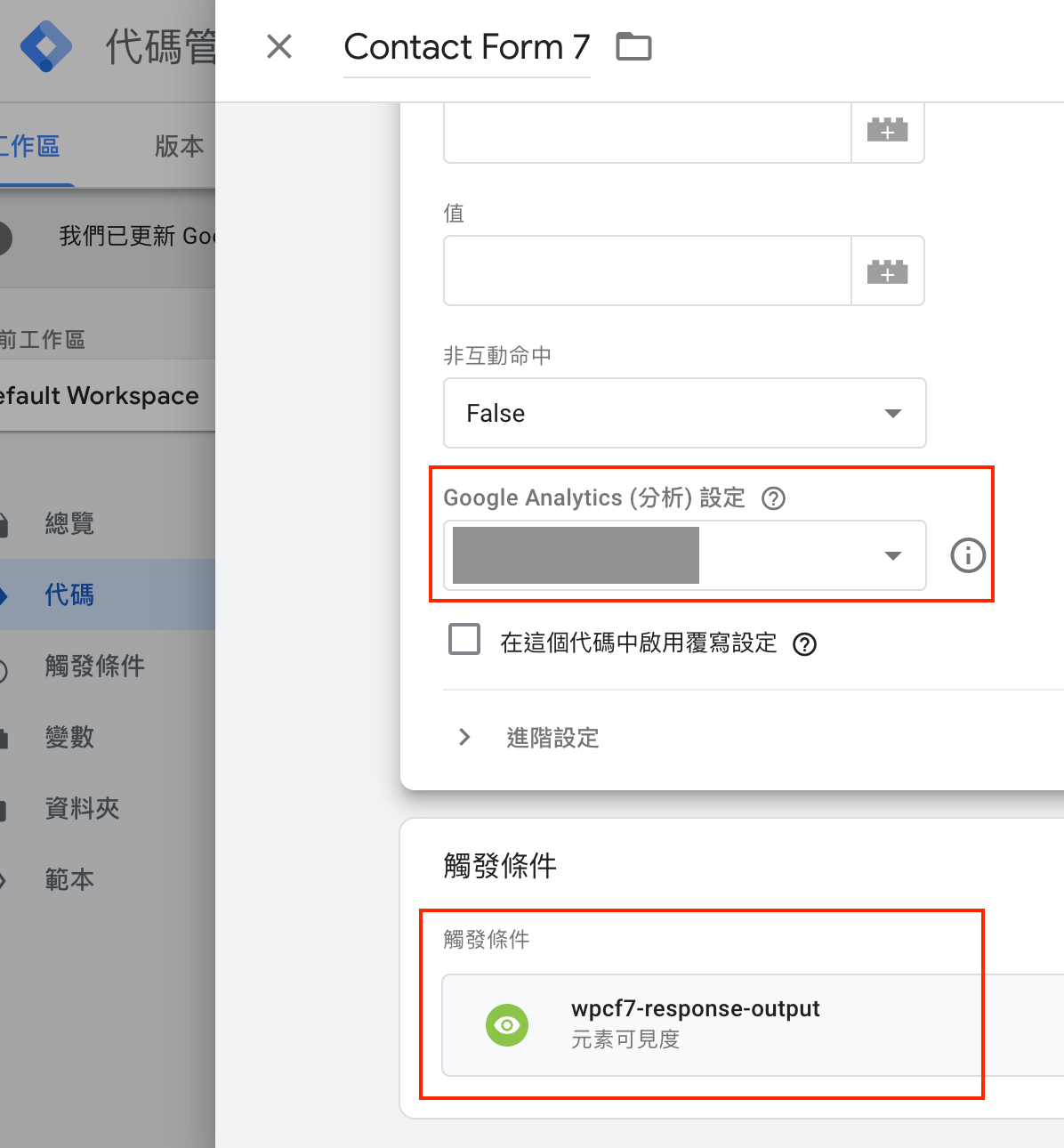
下方的GA分析設定,記得選擇網站目前的GA代碼,下方的觸發條件,就選擇剛剛步驟二設定的元素可見度觸發條件。

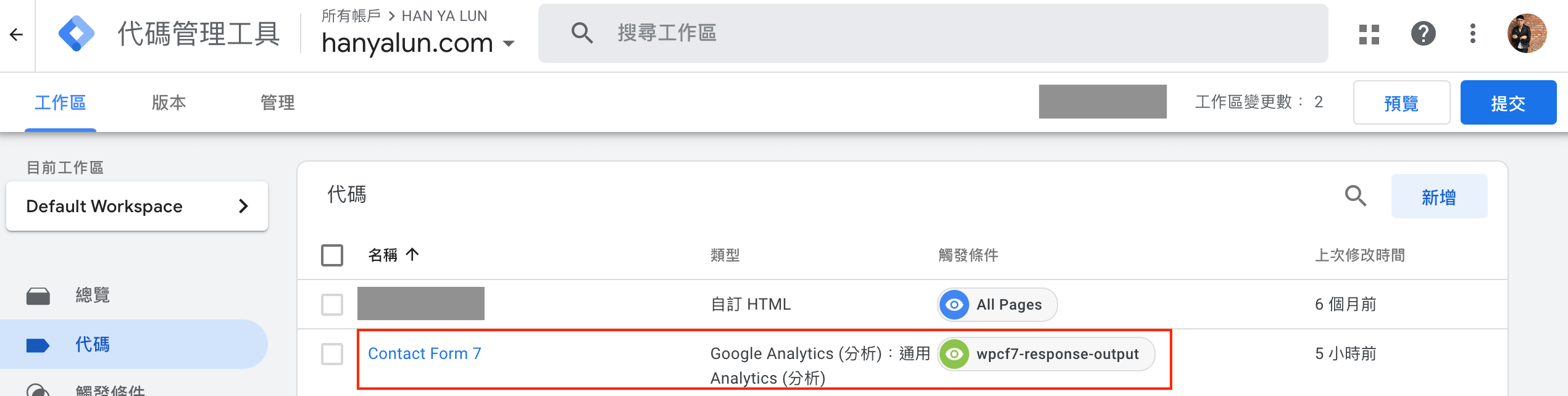
正確完成以上步驟後,主頁面便會多一個代碼,觸發條件為步驟二設定的元素可見度。

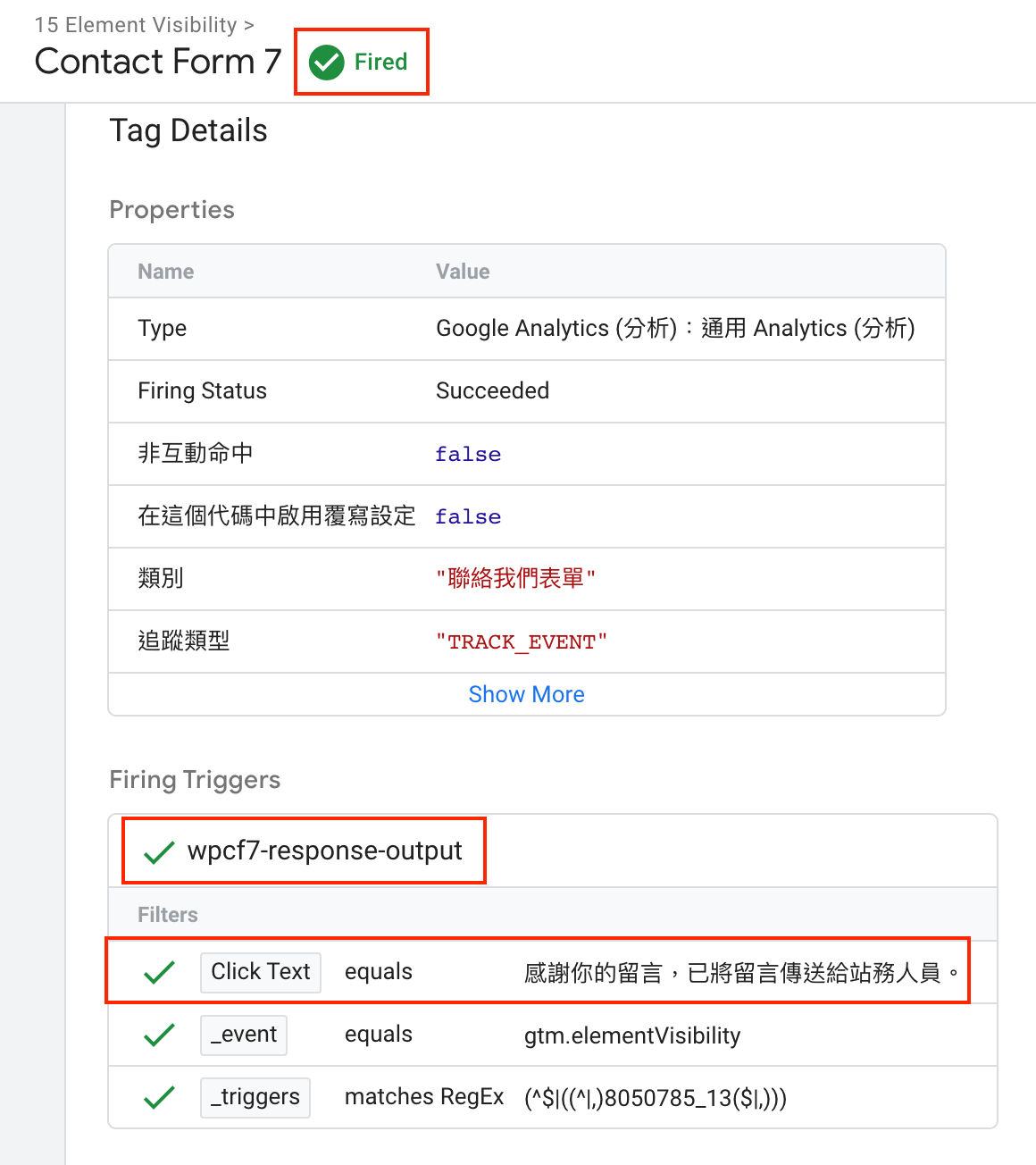
在送出前建議先到瀏覽模式,在瀏覽模式的網站中,實際送出一張表單,若成功設置,便會在表單送出後,左側出現「Element Visibility」右側的Tags Fired處會出現剛剛設定的代碼(圖10),這樣表示成功觸發,可點進去看觸發的記錄(圖11)


在預覽模式都確認沒問題之後,記得回到GTM主畫面,按下「提交 > 發布」並大方的唱首歌!
步驟四:設定GA「目標」
剛剛有說到,要把GTM設定事件追蹤參數記錄起來,以便在GA的目標中,將事件透過目標記錄成轉換。
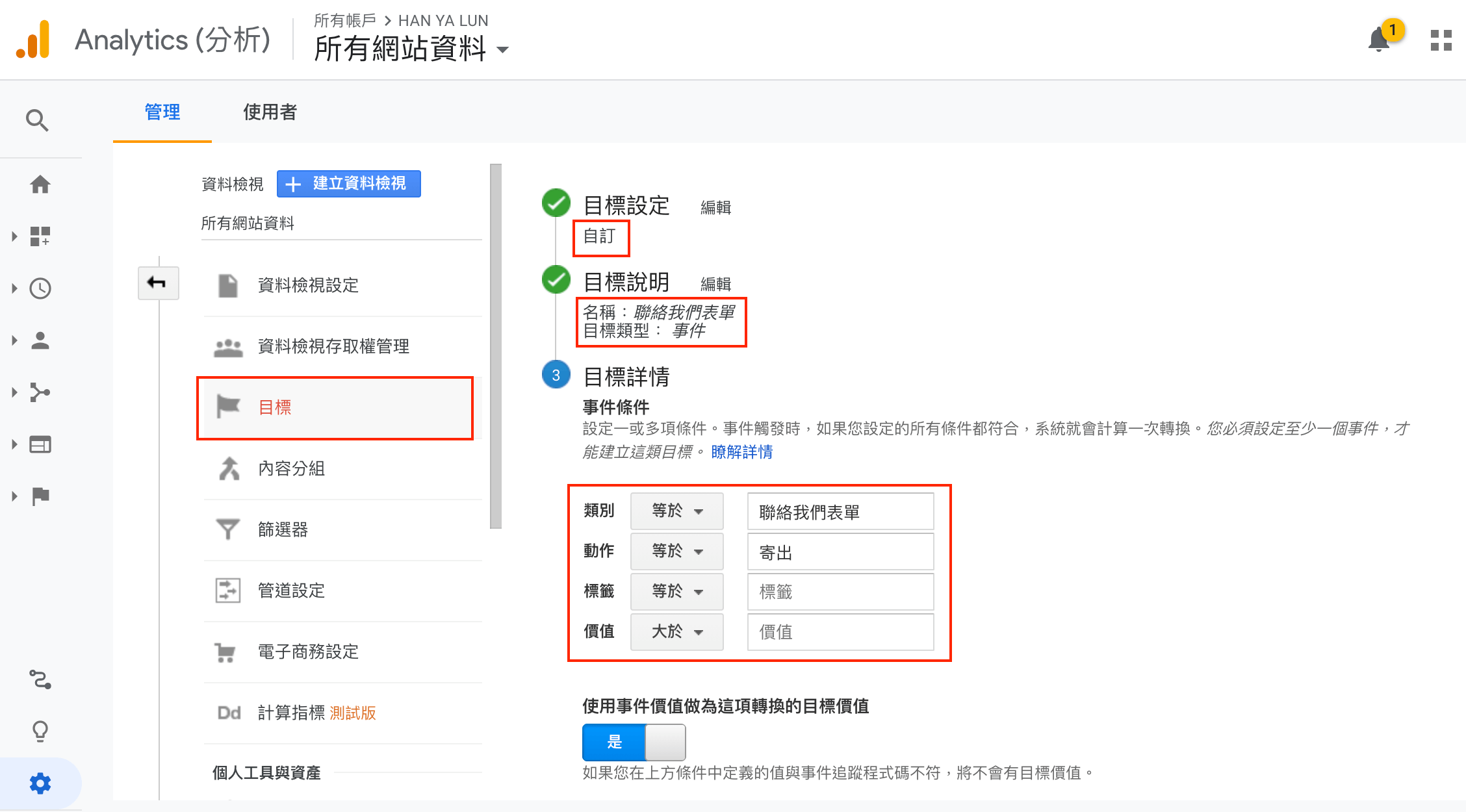
前往GA後台,並找到目標,按新增目標,設定如下:
目標設定:自訂
名稱:聯絡我們表單 (可自行變更)
目標類型:事件
事件條件:類別及動作,就是設定剛剛GTM設定的事件追蹤參數(圖7)

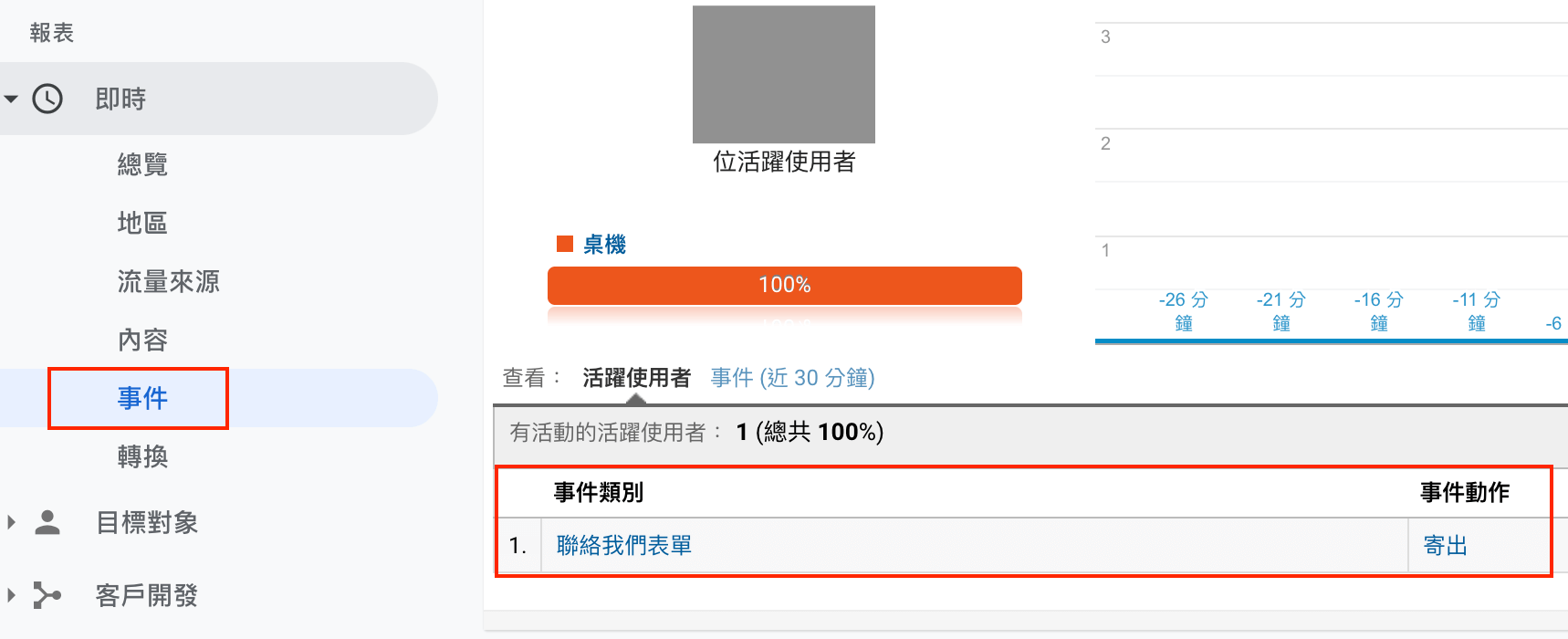
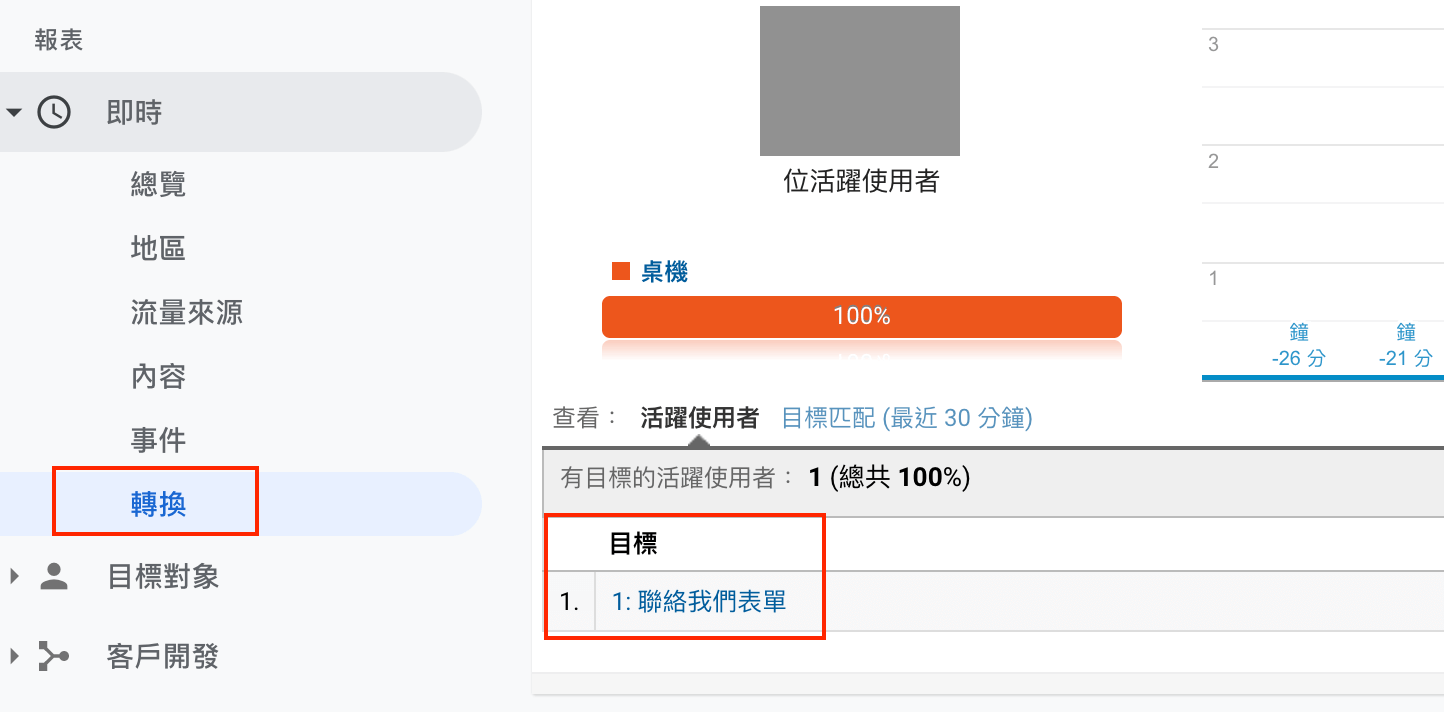
目標設定完成,可以實際透過GA即時功能,測試事件與轉換是否有設定成功。前往前台實際送出聯絡表單,並進到GA「即時」報表,分別在「事件」及「轉換」處,觀察是否在送出表單後,GA有正確記錄到,如果都有,恭喜你成功了。


以上四步驟,簡單教大家如何更準確的去記錄Contact Form7的表單傳送轉換,未來不論是透過廣告或者其他行銷活動,都能過透過GA的數據追蹤,更容易去評估表單所帶來的效益。
備註:如果要設置成Google Ads的轉換代碼,只要新增一個Google Ads轉換代碼,並把步驟二的觸發條件加上,就完成了。至於要如何設定Google Ads轉換代碼?可參考「運用GTM埋設GOOGLE ADS轉換追蹤代碼,以LINE加入好友連結為例」內的第二步。
謝謝大家觀看,有任何操作問題,隨時歡迎透過 LINE 向我諮詢。



