Google已表明在2023年7月1日開始,將不再處理 通用Analytics(GA3) 資源中的新資料,儘管目前使用GA4在速度上跟操作上感覺還有許多BUG,但公告都出來了,還是建議大家現在就可以安裝最新的 Google Analytics (分析) 4 (GA4) 資源。
兩者是可以並存的,因此先裝了GA4,也不會影響GA3的資料收集,今天簡單教大家,如果現在已經有GA3,如何透過後台的GA4設定輔助程式,再透過GTM來快速在網站中安裝GA4追蹤碼。
第一步驟:生成GA4資源
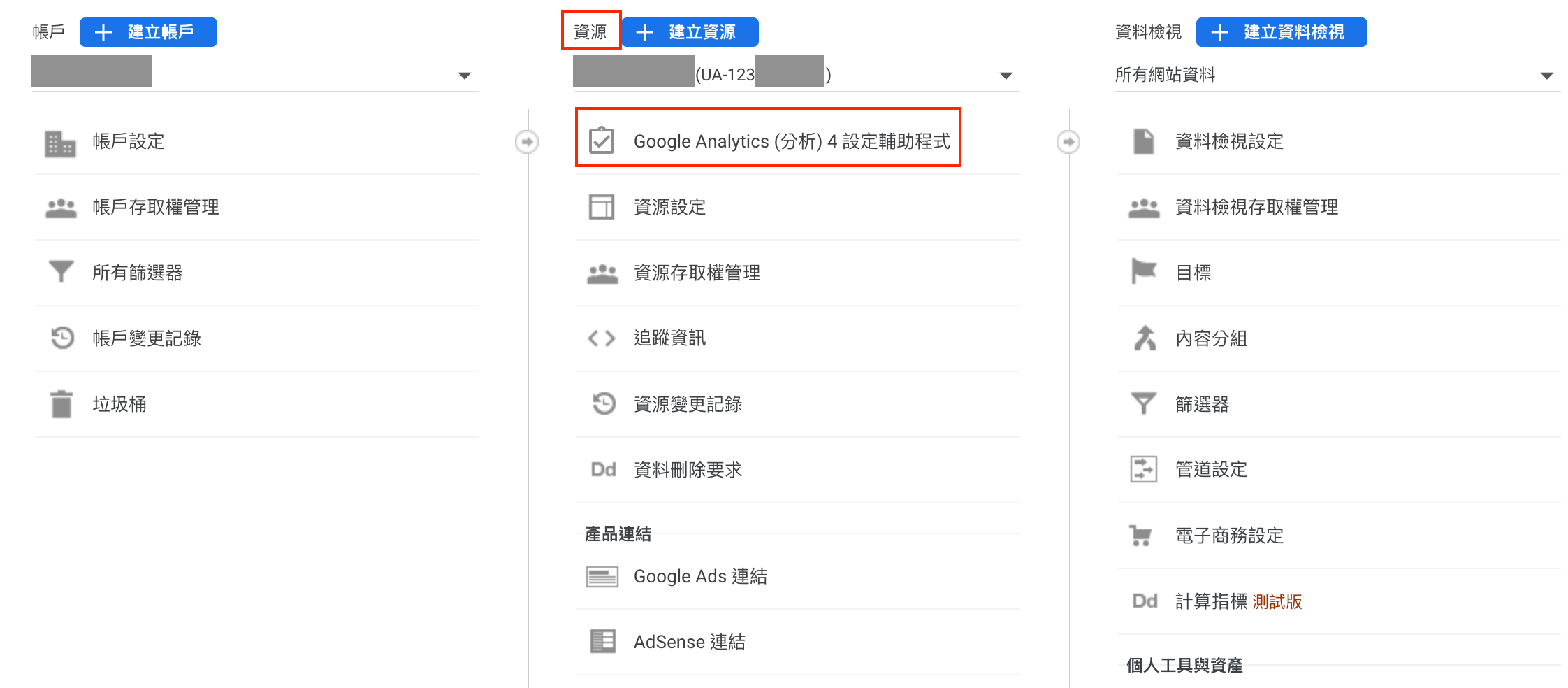
1. 在現有GA3的「資源」下,找到「Google Analytics (分析) 4 設定輔助程式」

2. 在「我想建立新的 Google Analytics (分析) 4 資源」下,點擊「開始使用」

3. 確認建立新的 Google Analytics (分析) 4 資源

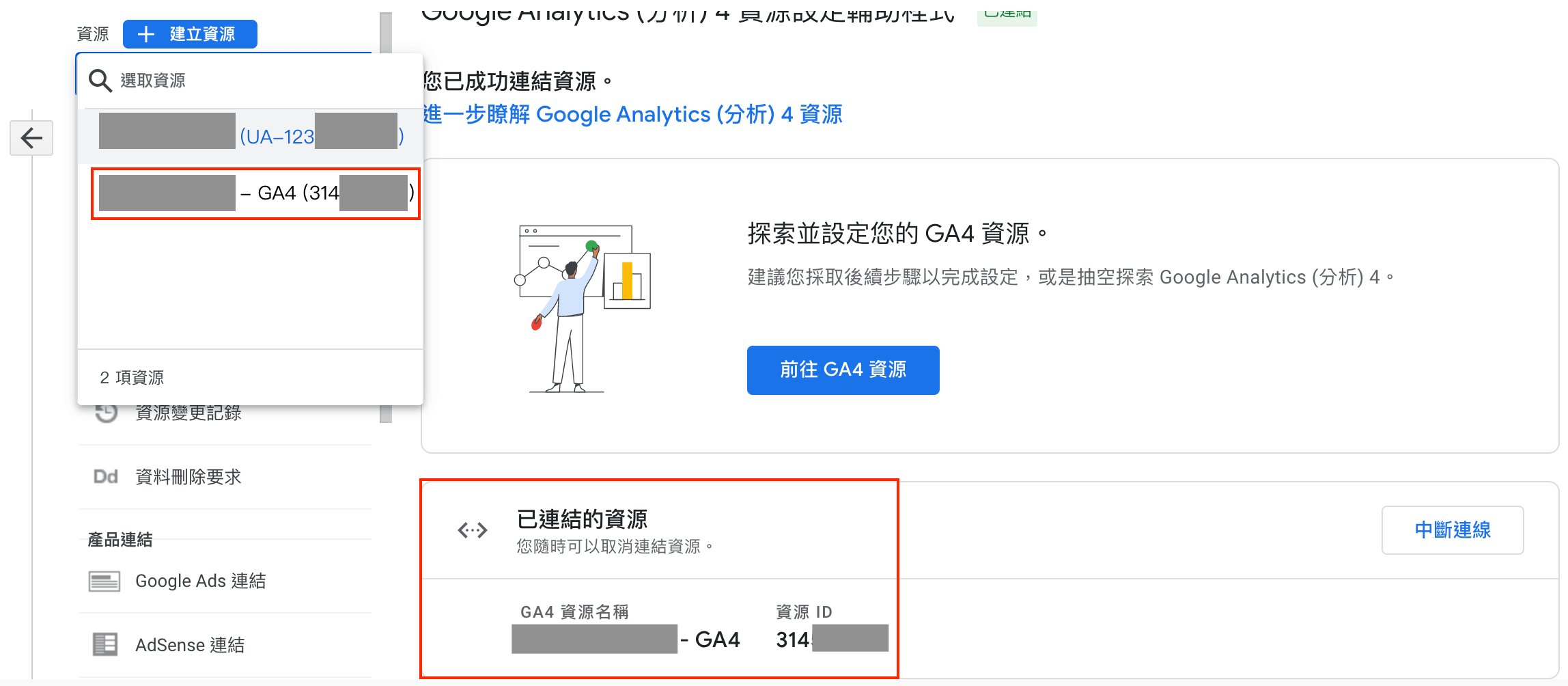
4. 建立完成後可在資源中確認GA4
 第二步驟:取得GA4資源追蹤代碼
第二步驟:取得GA4資源追蹤代碼
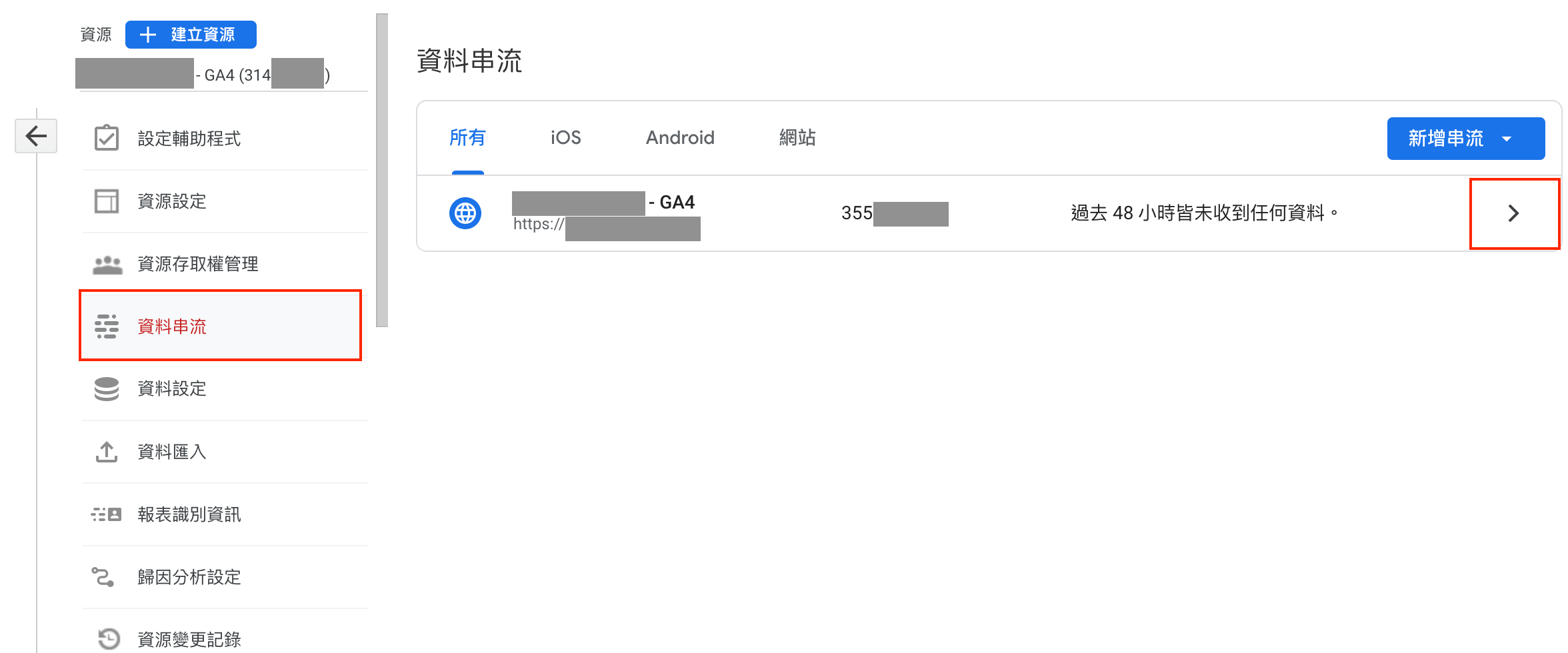
1. 選定GA4資源 > 資料串流 > 右側箭頭進入串流詳情
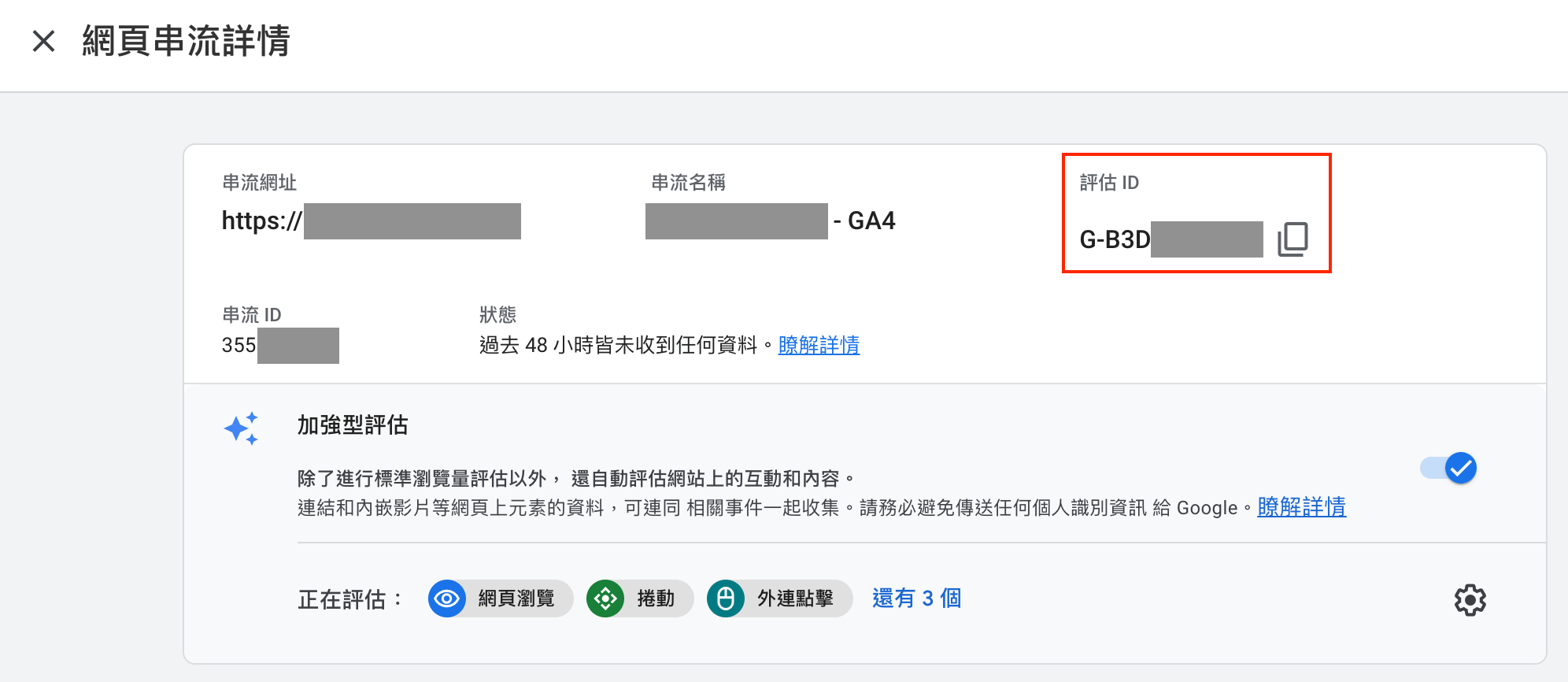
 2. 在網頁串流詳情底下,右側「評估ID」為GA4追蹤碼
2. 在網頁串流詳情底下,右側「評估ID」為GA4追蹤碼 
第三步驟:將GA4資源追蹤代碼安裝到GTM
1. 前往GTM > 新增代碼 (GA4設定) > 添入評估ID > 觸發條件 (All Pages) > 儲存 > 發布。
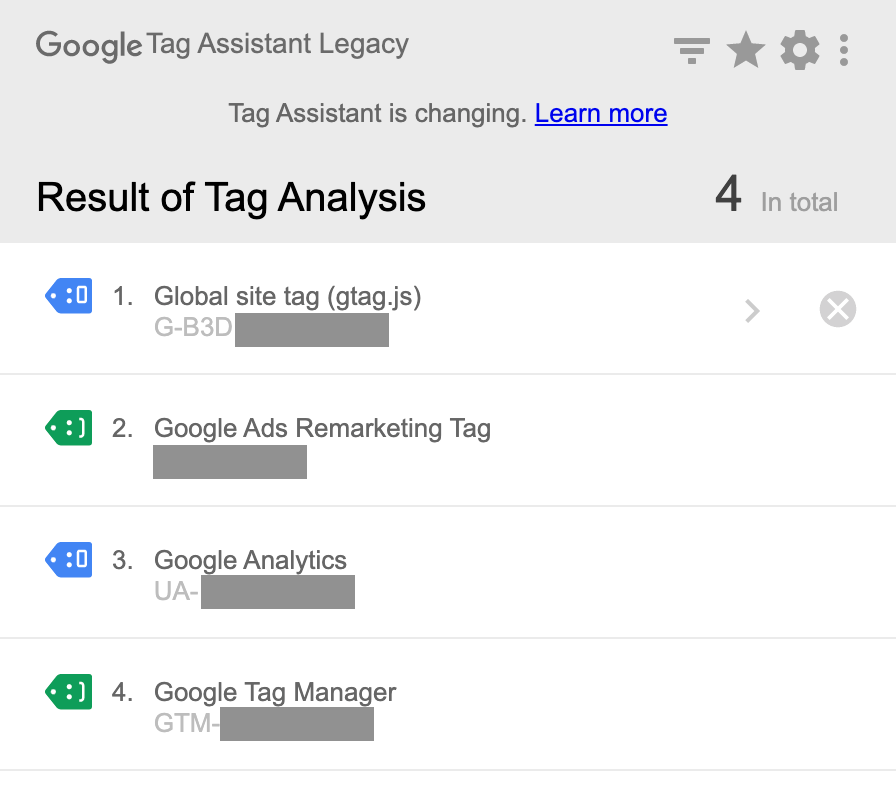
 第四步驟:確認GA4是否正確安裝到網頁中
第四步驟:確認GA4是否正確安裝到網頁中
1. 使用Chrome插件「Google Tag Assistant」確認評估ID是否正確安裝。
*若未成功安裝 (出現黃燈或紅燈警示),可能是GTM未安裝成功,或者重複安裝評估ID。

以上透過「Google Analytics (分析) 4 設定輔助程式」,簡單4步驟即可以完成GA4資源安裝。
